How to Use Dynamic Variables in GTM
Sending dynamic data to Facebook has never been easier! In this post we’ll be looking at how you can set up your ecommerce platform of choice to send data to Facebook’s CAPI with the help of Google Tag Manager.
Whether you are using ThriveCart, Shopify or any other ecommerce platform, you can map any variable data, and other custom conversion data using tag manager’s datalayer variables and triggers.
Using GTM Dynamic Variables
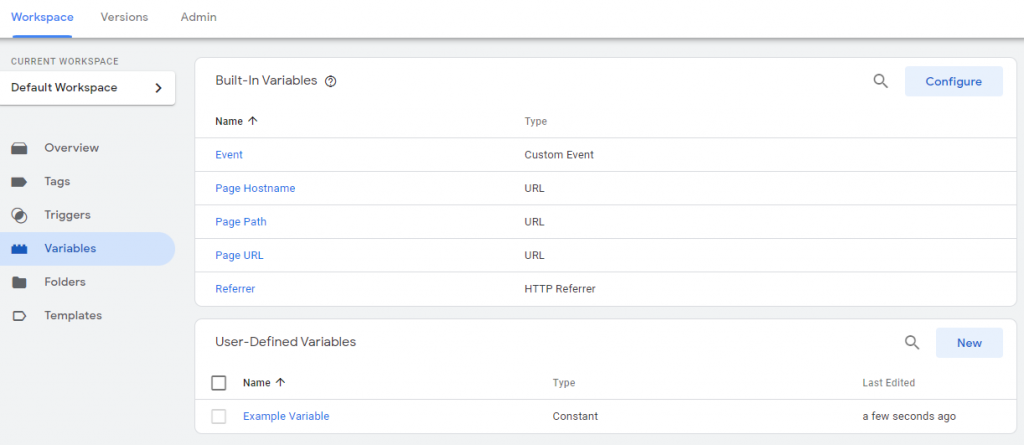
Any webpage information that is displayed to the frontend user can be captured using GTM variables. Firstly go to the variables sections of GTM, as shown below, and add a variable

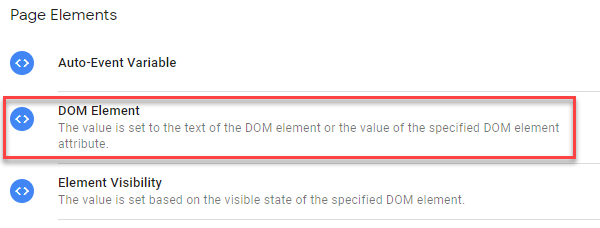
There are a wide variety of variables to choose from, but the most useful one is the DOM Element selector. This trigger will allow you to specify a CSS class or ID of an element, and automatically save the associated element’s text, or (optionally) attribute parameter for use a variable in any tag.

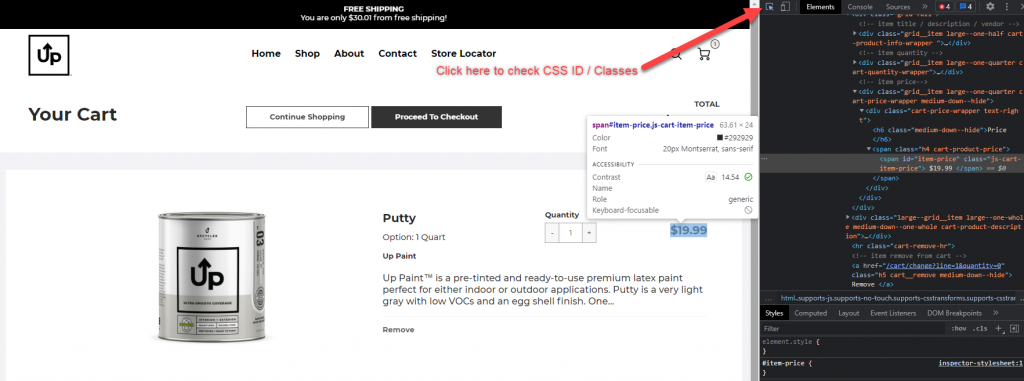
For example, take a Shopify checkout page, if we use the element inspector (in this example I’m using google chrome) we can see that this particular item’s text is “$19.99”.

Confirming the ID of this element (denoted by the # text) we can set up this variable, by setting selection method to ID, and the element-id to item-price (please note that this ID name is dependent on your theme’s code as these are not a universal IDs), which would be as follows:

After saving this variable, you can open up GTM preview mode, go to your page, and see it’s output in the WINDOW LOADED event type, and in the VARIABLES section of the output, you should be able to see the captured text.

The Power of Data Layers
dataLayer.push({‘event’:’button1-click’,’conversionValue’:25});
Sometimes you need to capture data that isn’t on page, using simple javascript, you can map hidden data and output it in the script format above to send the information to Deviate Tracking.
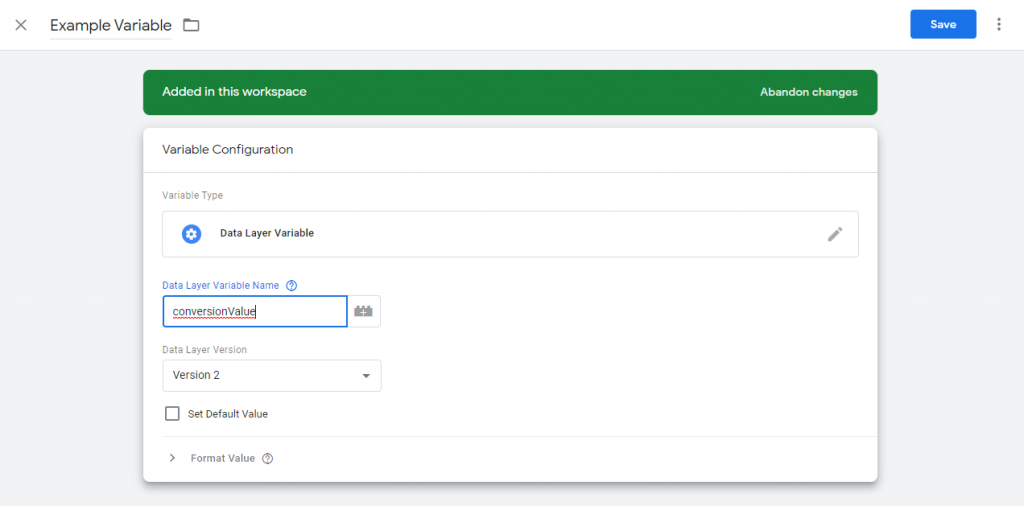
By adding a ‘Data Layer Variable’ type of GTM Variable with the parameter conversionValue, you can see the datalayer value get captured.

After inserting this, opening preview mode and sending the javascript code (either via your website or using the javascript console in chrome developer tools via F12), you can see the output of the event in Tag Manager Preview mode.

It is important to note that the variable will only be updated after the script is fired, so tags with triggers that use that datalayer variable should occur after the dataLayer event has fired. Using this variable feature it’s very easy to get product attributes, and other information into your tags.
Some great examples of uses for this type of trigger data setup would be:
- Sign In Event + Type of User
- Product Attribute Customization + Data
- Sign Up Event + Promotional Code
If you are finding yourself among those who are growing more and more frustrated by the limitation of partner CAPI integrations, you may want to give Deviate Tracking a shot. Start a free 7-day trial here.