Learning Facebook’s Events Manager
You can make sure Deviate Tracking is working properly by using Facebook’s test tool.
Please do not leave test events on in production, Facebook will only capture test events in test modes, if you leave it on you will not receive any data.
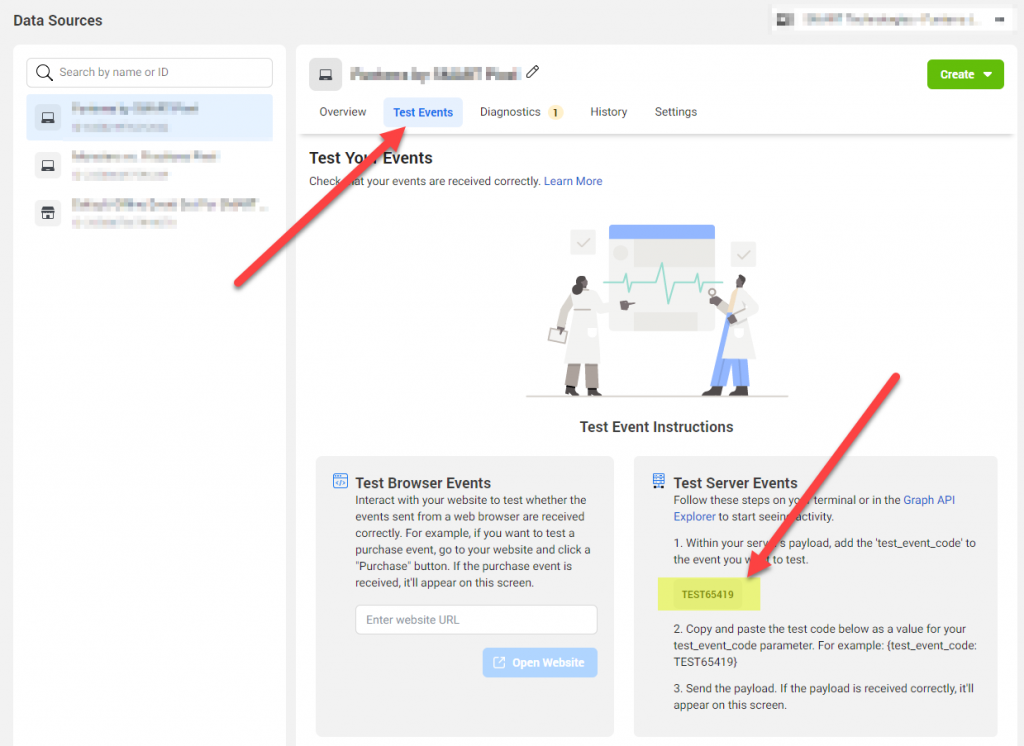
Access it by going to your Events Manager. Make sure to select the same pixel that’s being used with Deviate Tracking. Go to the Test Events tab at the top and find the box that says Test Server Events. Copy the Test Event Code (it should be in the form TEST#####). This code is used to tell Facebook which events are test events and trigger its special debugging handler.

Keep the Events Manager open — you’ll come back to it in a bit.
Go to your Tag Manager and select the tag you want to test. In this example, we’ll be testing a PageView tag, since that’s the easiest to test.
Enter the tag and open the User Data Parameters section. Check the Send as a Test Event box, and enter the code from above into the box that appears.

Save the tag and republish your GTM workspace. Open a new tab and navigate to your website. This is sufficient to trigger a PageView event, but you should perform whatever steps are needed to trigger your event.
Return to Events Manager. You should see your event in the table, and it should show as having received from both the browser and the server. If you do not see both, then something was configured improperly.

Please do not leave test events on in production, Facebook will only capture test events in test modes, if you leave it on you will not receive any data.